There are early examples of animations such as Shahr-e Sūkhté which is a 5,200 year old pottery bowl from the Egyptian times with 5 images painted around it of a goat leaping into a tree.
1887 |
The
Beginning
A man named H W Goodwin invented a celluloid film which could hold images. A celluloid film was built of gum cotton and gum camphor. |
1892
|
An early moving-picture
production
A man in France named Emil Reynaud opened a theatre using an invention called the Praxinoscope. It was used by turning mirrors to reflect images and produce a 10 to 15 minute moving picture. |
1893
|
Thomas Edison's
Kinetoscope
Using the celluloid film developed by H.W. Goodwin, Edison was able to produce moving film pictures on the wall. The film moved over a series of wheels to produce the pictures. |
1899
|
Sound is
captured
A magnetic recording device was used to record sound for the first time.Animation enthusiasts would hitch onto the technology. |
1900
|
Enchanted
Drawing
James Stuart Blackton used animation techniques to produce a short film. It documented the drawing process of characters, without ever showing the artist and this made it seem that the drawings appeared simply. |
1908
|
The first
official animated film
Frenchman, Emile Cohl produced a film called Fantasmagorie and is known today as the first proper animated film. |
1914
|
Gertie the
Dinosaur
Windsor McCay created this short animation film became popular quickly. |
1915
|
A patent on the
process
A man named John Bray developed a streamlined process for creating animated films. He tried to force other companies to use his designs he was unsuccessful |
1920
|
Felix the
Cat
A man named Otto Messmer created a character named Felix the Cat. Felix was very successful. |
1922
|
Laugh-O-Grams
Film
Walt Disney began his first animation film studio called Laugh-O-Grams. It failed shortly |
1928
|
Steamboat Willie
In 1928 Walt Disney released a short film called Steamboat Willie featuring Mickey Mouse and using sound for the first time. |
1930
|
Warner Bros
Studio
Looney Tunes was supposed to be a spin off on the Silly Symphonies produced by Disney. It soon took on a life of its own and became very popular. |
1930
|
Other popular
characters
during the 1930's several now-iconic characters were created. This included Betty Boop, Popeye the Sailor, and Daffy Duck. |
1932
|
New technology
Walt Disney developed the use of 3-strip Technicolor animation. In 1935, Len Lye created a method of painting directly on film strips which he used in his animated film Colour Box. |
1937
|
The first
full-length film
Walt Disney produced the first ever full-length animated film. Snow White and the Seven Dwarfs was a highly successful. |
1940
|
character
growth
The next decade brought several new popular characters to life. This included Woody Woodpecker, Mighty Mouse, and Tom and Jerry. |
1972
|
Computer
generated movies
A man named Ed Catmull developed a method of creating computer generated movies. It used scripting language. |
1993
|
3D is born
Apple computer
company produced a method for creating 3D films, and in 1995 Toy Story was
released as the first full-length 3D film
|

Flipbooks are another example of animation,the first flipbook was called a kineograph.
 |
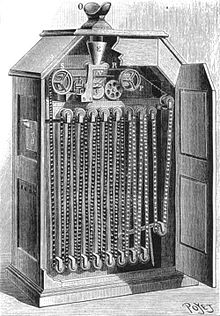
| A Kinetoscope |
Warner Bros studios
Warner Brothers is a American company for entertainment they are a film studio and distributor, it is one of the big six american film studios
  |
| 7-inch reel of ¼-inch-wide audio recording tape, typical of consumer use in the 1950s–70s |
The kinetoscope is an early motion picture exhibition device.The Kinetoscope was designed for films to be viewed by one person at a time though a peephole window located at the top of the device.
Magnetic tape is a medium for magnetic recording,made from a thin,magnetizable coating on a very long,narrow strip of plastic film it was developed in Germany. -
Photoshop GIF
A GIF is a image file format that is animated by putting several images or frames into a single file.
We were tasked to make a GIF in Photoshop. i decided to make a ball roll down and then fall out of the screen. it took about 10 minutes too create and overall i am pleased with it.
 |
| This is the first frame. |
 |
| This is one of the middle frames,because the ball is picking up speed i smudged it |
 |
| This is the final frame of the ball falling out the screen. |
 |
| This is the final GIF which I am very happy with |
The 12 Principles of animation
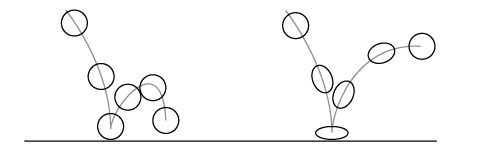
Squash and stretch
When an object falls it gets longer (stretch )
When it hits the ground it gets wider (squash)
The amount an object squashes and stretches shows its speed ,weight, momentum and mass. Using this can make an animation look a lot better.

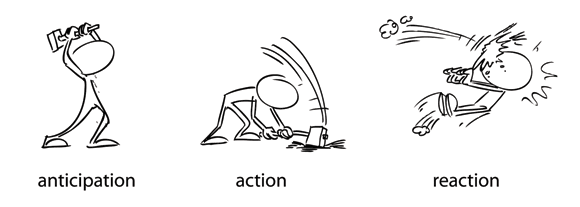
Anticipation
Helps communicate actions to the audience to show the character is about to do something e.g jump
There can be multiple levels on anticipation making the
character do more than one beginning and end. Winding up for a punch instead of
just pulling back is a great example of anticipation.

Staging
Acting, timing,camera angles,positioning and setting.
You can control where the audience looks by using staging
Camera position: big actions the camera should be far away.
Small actions such as expressions should be close up.
Pauses help the audience process what is happening. If there
is any text it should be left on the screen for a decent amount of time, you should be able to
say it out loud 3 times before moving on.

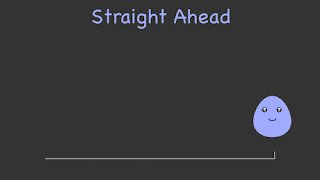
Straight ahead and
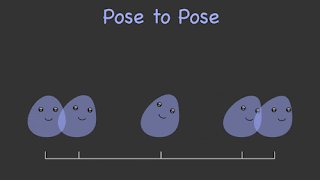
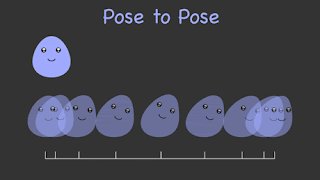
pose to pose
Straight ahead is
where you draw each frame 1 after the other (animating as you go) This is good
for unpredictable animation e.g fire.
Pose to pose is drawing the start and end pose then going back to fill
in the blanks. Using this method gives the most control of what the action will
look like, its like working backwards. Keys are the base of the animation ,extremes
show how far the character will go, then breakdown poses connect it all making
it look smooth
Follow through and overlapping action
Body parts and appendages drag behind characters.
Follow through is when parts of the body continue to move
after the body has stopped.
Using these add realistic values to a character like with the hair make it continue to move and sway as the character has stopped their action.
Slow in and slow out
All movements start slowly then builds speed and finishes slow.
If the motion is quick enough you only need to draw 1
in between
In 3D animation adjust the motion curves from linear to
spline
Arcs
Very few organisms are capable of moving mechanically, most
living creatures move in a circular path
known as an arc.
Secondary action
Gestures that support the main action are called secondary actions these add more dimension
to the character and what they're doing.
Secondary actions
shouldn’t overpower primary actions but they shouldn’t go unnoticed.
The personality and nature of an animation is greatly
affected by the number of frames inserted by each action.
If the frames are close to each other and there is more of
them it will appear slower
If the frames are far apart and there is less of them it
will appear faster
The amount of in between frames can decide what the character
is doing.
The standard frame rate for movies is 24
If there is 24 drawings one on each frame it is considered
drawing on ones.
Exaggeration
Every action, pose and expression can be taken to the next
level to increase the amount of impact it has on the viewer. Exaggerate expression
if the character is sad make them sadder.

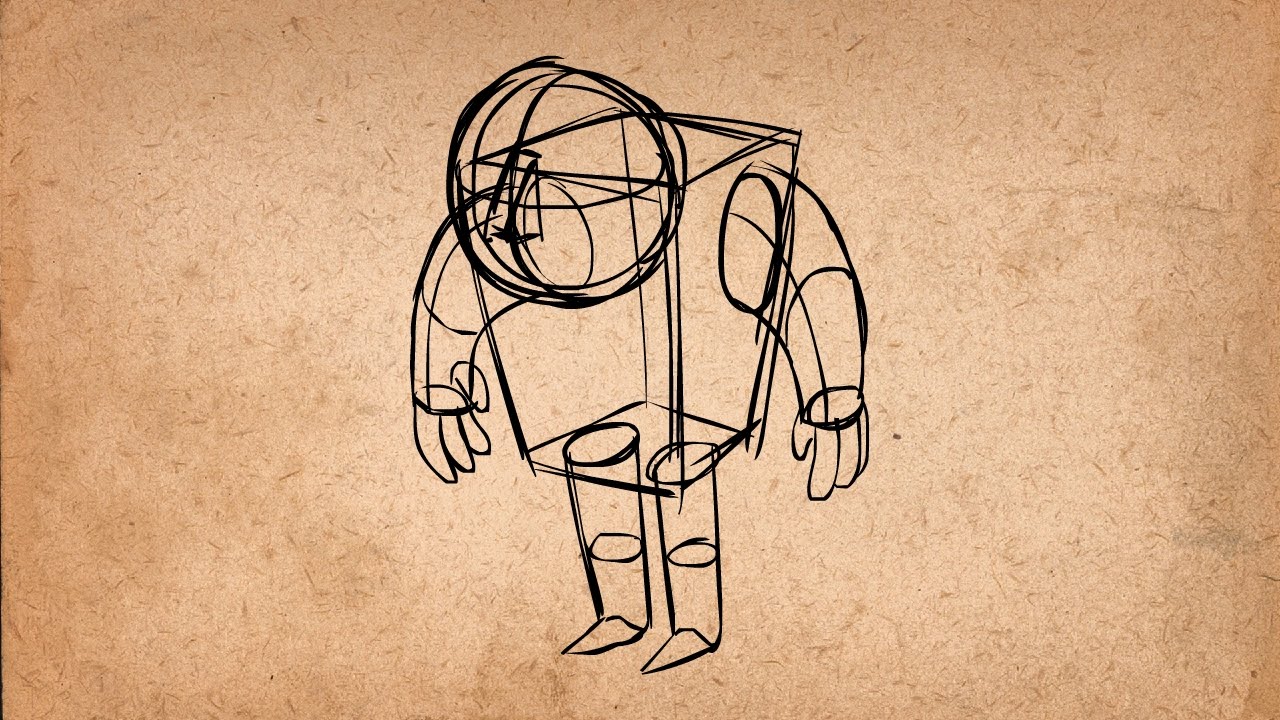
Solid Drawing
Make an animation have 3 dimensional values by adding volume,
weight and balance. overlap can add additional levels of 3D.parrallel lines
make it look flat using curved line can make it look more natural and dynamic.

Appeal
Animated characters should be pleasing to look at also they
should have a charismatic aspect to like about them. Giving a character a
dynamic design can make it appealing you
can do this by using a variety of shapes, play with proportions and keep it
simple.
RotoScoping
A technique which animators use to trace over motion picture footage frame by frame.This can make an animation look more interesting and unique.before computers a movie photograph would be taken to a glass panel and traced over by an animator this piece of equipment is known as a rotoscope.
The only downside to rotoscoping is that it is very time consuming and can take months depending on how complex and how many frames you are editing.
Most of the films you have watched had used rotoscoping in them, such as The Night Before Christmas and Aladdin.Even video games have used rotoscoping such as Prince of Persia and Deadlight both have used the rotoscope technique.







No comments:
Post a Comment